1) Pengertian Prinsip – prinsip Dasar Animasi
Kelahiran animasi sudah dimulai sejak jaman batu yaitu lebih dari 15000 tahun yang lalu. Hal ini dibuktikan dengan ditemukannya lukisan dan cerita bergambar pada dinding gua jaman paleolitikum. Berabad-abad kemudian perkembangan cerita bergambar sampai pada bangsa Mesir kuno yaitu pada tahun 2000 SM yang sering sekali menggambar subjek yang diceritakan dalam bentuk pergerakan. Salah satu gambar yang ditemukan adalah beberapa gambar posisi gulat pada jaman Mesir. Kebiasaan menggambar ini juga diikuti oleh bangsa Yunani dan Romawi. Perkembangan cerita bergambar pada jaman kuno inilah yang merupakan cikal bakal teknik animasi jaman sekarang. Pada tahun 1914, Winsor McCay membuat animasi bernama Gertie the Dinosaur. Pada tahun berikutnya Otto Mesmer membuat animasi bisu dengan plot cerita terkenal yaitu Felix the Cat.
Pelopor dunia animasi adalah Walt Disney dan Roy Disney. Pada tahun 1923 mereka membuat animasi fantasi disertai iringan musik dengan tokoh kartun seekor tikus bernama Mortimer, sebuah tokoh cikal bakal Mickey Mouse. Setelah sukses dalam menghidupkan Mickey Mouse mereka membuat animasi "White snow and seven dwarfs" dan berbagai animasi lainnya yang sukses sampai sekarang dinaungi oleh Pixar Animation.
Animasi mampu menyampaikan suatu konsep yang kompleks menjadi menarik secara visual dan juga dinamik sehingga animasi terus berkembang hingga saat ini. Untuk menjadi sebuah animasi yang menarik secara visual maka muncul teori yang dinamakan Prinsip – prinsip Animasi. Prinsip – prinsip Animasi di gunakan para animator sebagai pakem atau pedoman utama Gambar bergerak menjadi lebih hidup. Secara sederhana prinsip kerja animasi adalah dengan: Menumpuk beberapa gambar secara bergantian dan berurutan Contoh: Prinsip kerja animasi dengan menumpuk beberapa gambar secara berurutan dalam tempo yang cepat. Gambar akan ditampilkan mulai dari urutan pertama sampai terakhir sehingga seolah olah gambar yang ada misalnya gambar bola bergerak dari bawah keatas. Kecepatan gerak bola tergantung pada delay antar gambar. Semakin kecil delay maka akan semakin cepat pula gerakan bola itu. Langkah ini juga merupakan cara pembuatan kartun-kartun klasik.
Maka secara umum prinsip dasar animasi adalah Prinsip-prinsip yang digunakan seorang animator untuk mengetahui dan memahami bagaimana sebuah animasi dibuat sedemikian rupa sehingga didapatkan hasil animasi yang menarik, dinamis dan tidak membosankan. Prinsip dasar ini animasi ini sebenarnya paling pas digunakan untuk animasi kartun.
Dua orang animator profesional
Thomas dan
Ollie Johnston memberikan 12 prinsip animasi yang di adopsi dari animasi produksi Walt Disney. Merekalah yang merumuskan kedua belas prinsip animasi tersebut. 12 prinsip dasar animasi ini diciptakan pada tahun 1930, dan dikenalkan pertama kali pada tahun 1981 lewat buku mereka The Illusion of Life: Disney Animation. Munculnya 12 prinsip animasi karena dapat menciptakan hasil animasi yang menarik, dinamis dan tidak membosankan. Prinsip animasi tersebut diciptakan atas dasar sebagai teori dasar yang bersifat wajib dimiliki dan dikuasai oleh para animator untuk menghidupkan karakter animasinya. Selain itu juga untuk menunjukkan suatu ekspresi dan kepribadian suatu karakter. Fungsi dari prinsip animasi itu sendiri adalah supaya setiap animasi yang dibuat terlihat menarik, dramatis dan dengan gerakan yang alami (realistis).
2) Pentingnya Prinsip Dasar Animasi
Awal mula perkembangan animasi dipengaruhi oleh keberadaan komikkomiknya. Seperti di Perancis dan Swedia yang terkenal dengan komik Doc Martin dan Tintin. Perkembangan komik yang sedemikian pesat telah melahirkan banyak tokoh-tokoh kartun eropa terkenal, diantaranya selain Doc Martin dan Tintin adalah Asterix dab Obelix, Johan dan Pirlouit, steven sterk, Lucky Lucke,
Smurf, dl.
Karakter komik tersebut akan menjadi lebih menarik ketika gambargambar ini disuguhkan dengan kemampuannya untuk dapat bergerak. Animasi merupakan serangkaian gambar yang bergerak. Pengaruh yang ia berikan akan menjadi semakin besar dibandingkan kemampuannya ketika ia statis sebagai gambar biasa. Penyampaian informasi menggunakan animasi juga dapat dimanipulasi sedemikian rupa hingga pesan yang ingin disampaikan dapat dimengerti oleh khalayak umum ataupun dibuat khusus sehingga hanya dapat dimengerti oleh mereka dengan pendidikan tertentu.
Dengan Prinsip dasar tersebut Animasi mampu menyampaikan suatu konsep yang kompleks menjadi menarik secara visual dan juga dinamik sehingga animasi terus berkembang hingga saat ini.
3) Konsep Dasar Prinsip Animasi
Keinginan manusia untuk membuat gambar yang hidup dan bergerak sebagai bentuk dari pengungkapan (expression) mereka. Hal ini adalah yang mendasari munculnya 12 Prinsip Animasi. Konsep utama yang Mendasari Teori Prinsip – prinsip Animasi adalah fenomena kelemahan mata manusia yang disebut : persistance of vision (pola penglihatan yang teratur). Paul Roget, Joseph Plateau dan Pierre Desvigenes, melalui peralatan optik yang mereka ciptakan, berhasil membuktikan bahwa mata manusia cenderung menangkap urutan gambar-gambar pada tenggang waktu tertentu sebagai sebuah pola.
4) Fungsi Prinsip – prinsip Dasar Animasi
Saat ini gambar menjadi lebih unggul sebagai media penyampaian
informasi karena gambar memiliki makna yang lebih padat daripada tulisan.
Seiring dengan berkembangnya teknologi media, tulisan kemudian muncul
sebagai gambar dalam layar komputer ketika diasosiasikan dalam bidang
periklanan.
Akan menjadi lebih menarik ketika gambar-gambar ini disuguhkan
dengan kemampuannya untuk dapat bergerak. Animasi merupakan serangkaian
gambar yang bergerak. Pengaruh yang ia berikan akan menjadi semakin besar
dibandingkan kemampuannya ketika ia statis sebagai gambar biasa.
Penyampaian informasi menggunakan animasi juga dapat dimanipulasi
sedemikian rupa hingga pesan yang ingin disampaikan dapat dimengerti oleh
khalayak umum ataupun dibuat khusus sehingga hanya dapat dimengerti oleh
mereka dengan pendidikan tertentu.
Seperti pada pertemuan sebelumnya 12 prinsip dasar animasi pertama
kali diperkenalkan oleh animator kawakan dari Walt Disney Studios, yaitu Frank
Thomas dan Ollie Johnston, sekitar tahun 1930 yang ditulis dalam bukunya
berjudul “ The Illussion of Life ”.
Fungsi Utama dari Prinsip – prinsip Dasar Animasi adalah agar setiap
animasi yang dibuat kelihatan menarik, dramatis, dengan gerakan yang alami.
Sebab dua tokoh animasi tersebut menciptakan prinsip – prinsip tersebut dengan
maksud agar sebuah Karakter mampu melakukan gerakan nyata baik itu benda,
hewan maupun manusia dengan semirip mungkin. Pada dasarnya prinsip
animasi adalah teori dasar fisika yang di aplikasikan pada animasi karakter. Namun secara spesifik bisa di artikan sebagai teori dasar yang wajib dimiliki oleh
animator menghidupkan karakter animasinya
Prinsip animasi diatas dalam penerapannya tentu lebih tergantung pada
sang animator. Semakin profesional seorang animator dalam menguasai,
mengoptimalkan dan mengeksplorasi kemampuan dirinya dalam membuat
animasi secara keseluruhan, tentunya ide cerita akan selalu menarik dan
menghasilkan sebuah film animasi yang sangat dinamis dan tidak membosankan
bahkan untuk kalangan yang bukan merupakan target utama pengguna.
Di dalam mengaplikasikan prinsip animasi ini, bayangkanlah bahwa
setiap gambar dalam animasi kita itu adalah sebuah penampilan di panggung
yang mana kita sebagai sutradara harus memastikan bahwa ide cerita dari setiap
detail penampilan harus tersampaikan dengan sempurna pada para penonton.
Hal ini berarti kita harus memastikan bahwa setiap gerakan, ekspresi, dan mood
dari si karakter harus terlihat jelas dan tidak disalahartikan. Karena dalam
beberapa kasus film animasi, prinsip yang di terapkan tidak di imbangi dengan
ide cerita yang cemerlang. Hal ini tidak menutup kemungkinan terjadinya
kegagalan produksi.
Diluar itu fungsi dari prinsip animasi banyak di manfaatkan sebagai
perantara komunikasi antar pembuat film animasi (studio) dengan penonton atau
penikmat film. Dengan prinsip animasi seorang animator dapat menyisipkan
ekspresi karakter dan menarik perhatian para audien. Sehingga penonton bisa
terhibur dengan adegan lucu, sedih, menggemaskan, jengkel, atau empati lain
yang dihadirkan karakter melalui penerapan prinsip animasi. Penerapan prinsip
animasi sebagai media hiburan bagi penonton. Dengan penggarapan prinsip
animasi yang serius dan tepat mampu menghadirkan produk animasi yang
memiliki daya jual. Fungsi hiburan ini biasanya digunakan pada film, video game,
video klip, dan laiin lain.
Prinsip animasi juga digunakan untuk media presentasi materi tertentu.
Fungsi prinsip ini digunakan untuk membawa suasana presentasi menjadi tidak
kaku dan menarik audiens, dan diharapkan dapat tercapainya penyampaian In
formasi secara efektif dan efisien. Karena Presentasi menjadi menarik dan tidak
membosankan, memperindah tampilan presentasi, memudahkan saat
menyajikan presentasi, mempermudah penggambaran dari sebuah materi yang
hendak di sampaikan.
Saat ini animasi adalah media yang sangat popular di bidang multimedia.
Seiring dengan perkembangan teknologi seorang animator menjadi lebih mudah
untuk menerapkan prinsip animasi pada sebuah produk animasi. Dan pengaruh
Prinsip animasi terhadap metode penyampaian informasi pada khalayak umum.
Fungsi lain dari prinsip animasi adalah di dunia periklanan, karena
penerapan prinsip ini mampu menjadi daya tarik bagi sebuah produk. Sehingga
konsumen menjadi tertarik untuk membeli atau memiliki. Karena dalam bidang ini
prinsip animasi bisa menjadi fungsi hias yang mempercantik tampilan iklan.
Kaidah atau prinsip animasi digunakan pada saat animator akan
membuat sebuah film animasi 3D ataupun 2D. Kedua belas prinsip ini harus
selalu digunakan, karena dalam pembuatan film animasi ada 12 prinsip yang
harus dipenuhi untuk membuat sebuah animasi yang hidup. Ke-12 prinsip ini
meliputi dasar-dasar gerak, pengaturan waktu, peng-kaya-an visual, sekaligus
teknis pembuatan sebuah animasi. Jika salah satu dari prinsip ini tidak ada maka
animasi yang dibuat akan terkesan berbeda, namun tetap bisa disebut animasi.
Kedua belas prinsip animasi banyak diterapkan dalam film animasi
produksi Disney atau Pixar. Sedangkan pada film animasi produksi Jepang atau
biasa disebut Manga kedua belas prinsip ini tidak di gunakan semuanya, animasi
seperti ini disebut dengan limited animation.
5) 12 Prinsip – prinsip Dasar Animasi
Pada tahun 1981 lewat buku mereka The Illusion of Life: Disney
Animation. Munculnya 12 prinsip animasi karena dapat menciptakan hasil
animasi yang menarik, dinamis dan tidak membosankan. Prinsip animasi
tersebut diciptakan atas dasar sebagai teori dasar yang bersifat wajib dimiliki dan
dikuasai oleh para animator untuk menghidupkan karakter animasinya.
Modal utama seorang animator adalah kemampuan meng-capture
momentum ke dalam runtutan gambar sehingga seolah-olah menjadi bergerak
atau hidup. Sedikit berbeda dengan komikus, ilustrator, atau -katakanlahkarikaturis yang menangkap suatu momentum ke dalam sebuah gambar diam
(still). Animator harus lebih memiliki ‘kepekaan gerak’ daripada ‘hanya ’ sekedar
kemampuan menggambar. Gambar yang bagus akan percuma tanpa didukung
kemampuan meng-’hidup’-kan. Sebagaimana definisi dasar animasi yang berarti:
membuat seolah-olah menjadi hidup. Untuk itulah maka Prinsip animasi yang
berjumlah dua belas itu didefinisikan oleh Thomas dan Ollie Johnston.
Dua belas prinsip animasi muncul karena Frank Thomas dan Ollie
Johnston mempunyai semangat untuk meneliti dan mengembangkan karya seni
baru saat mereka masih muda, prinsip dasar itu merupakan hasil eksperimen
dan latian mereka serta atas keinginan dari walt disney untuk memikirkan suatu
cara bagaimana membuat animasi semirip mungkin dengan gerakan nyata
sebuah objek baik itu benda, hewan maupun manusia. Selain itu juga untuk
menunjukkan bagaimana ekspresi dan kepribadian sebuat karakter.
Kedua belas
Prinsip tersebut meliputi : squash and stretch, anticipation, Staging, Straight
Ahead And Pose to Pose, Follow Through And Overlapping Action, Slow In And
Slow Out, Archs, Secondary Action, Timing, Solid Drawing, Appeal, Exageration.
1) Squash And Stretch
Squash and Stretch ini adalah sebuah prinsip yang digunakan untuk
membuat ilusi seberapa keras permukaan sebuah benda. Pada dasarnya, ketika
sebuah benda yang permukaannya empuk, saat menghantam benda lain dengan
keras akan berubah bentuknya sementara sebelum akhirnya bisa kembali lagi ke
bentuk semula. Beda dengan benda yang permukaannya keras, ketika
menghantam benda lain, bentuknya tetap dan tidak berubah.
 |
| Gambar Squash and Stretch pada animasi bola |
Dari gambar di atas, kita bisa menentukan bola mana yang
permukaannya keras dan mana yang tidak. Hal tersebut bisa diketahui dari:
‘’Bola yang keras tidak mengalami perubahan bentuk (deformation), sedangkan
bola yang empuk mengalami perubahan bentuk menjadi gepeng saat dia mulai
jatuh dan menghantam lantai sebelum akhirnya kembali lagi ke bentuk aslinya’’.
Hasil pantulan yang dihasilkan juga berbeda. Ilustrasinya, bola yang
keras jika dijatuhkan tentunya tidak akan memantul kembali sekuat bola lunak
yang dijatuhkan. Selain itu, Squash and Stretch sering juga digunakan dalam
animasi untuk menunjukkan emosi dari sebuah karakter.
 |
| Gambar Squash and Stretch pada expresi karakter |
Squash and Stretch membantu membuat emosi tersebut untuk lebih bisa
dirasakan oleh penonton. Bahkan dalam animasi realis pun, prinsip ini juga tetap
dipakai karena sebenarnya prinsip ini berlaku juga di dunia nyata.
Squash and strecth adalah upaya penambahan efek lentur (plastis) pada
objek atau figur sehingga -seolah-olah ‘memuai’ atau ‘menyusut’ sehingga
memberikan efek gerak yang lebih hidup. Penerapan squash and stretch pada
figur atau benda hidup (misal: manusia, binatang, creatures) akan memberikan
‘enhancement’ sekaligus efek dinamis terhadap gerakan/ action tertentu,
sementara pada benda mati (misal: gelas, meja, botol) penerapan squash and
stretch akan membuat mereka (benda-benda mati tersebut) tampak atau berlaku
seperti benda hidup.
Contoh pada benda mati: Ketika sebuah bola dilemparkan. Pada saat
bola menyentuh tanah maka dibuat seolah-olah bola yang semula bentuknya
bulat sempurna menjadi sedikit lonjong horizontal, meskipun nyatanya keadaan
bola tidak selalu demikian.Hal ini memberikan efek pergerakan yang lebih
dinamis dan ‘hidup’.
Contoh pada benda hidup: Sinergi bisep dan trisep pada manusia. Pada
saat lengan ditarik (seperti gerakan mengangkat barbel) maka akan terjadi
kontraksi pada otot bisep sehingga nampak ‘memuai’, hal inilah yang disebut
squash pada animasi. Sedangkan stretch nampak ketika dilakukan gerakan
sebaliknya (seperti gerakan menurunkan lengan), bisep akan nampak
‘menyusut’.
2) Anticipation
 |
| Gambar Contoh-contoh Anticipation |
Anticipation adalah sebuah prinsip animasi dimana kita sebagai animator
memberikan tanda pada penontonmengenai apa yang akan dilakukan oleh si
karakter. Anticipation ini biasa digunakan sebagai transisi dari 2 major actions,
misal di antara posisi berdiri dan berlari.
 |
| Gambar Contoh Anticipation pada Donal Bebek |
Dari gambar di atas, kita sudah bisa menebak dengan pasti apa yang
akan dilakukan oleh si Donald Duck, dia akan berlari. Inilah yang dimaksud
sebagai Anticipation sebagai transisi dari 2 major actions (dalam kasus ini berdiri
dan berlari) sehingga penonton tahu apa yang akan dilakukan oleh si karakter.
 |
| Gambar Anticipation dalam kehidupan nyata |
Kita bisa perhatikan bagaimana gerakan anticipation yang dibuat selalu
adalah kebalikan dari gerakan berikutnya. Jika gerakan berikutnya ke arah atas,
anticipationnya akan ke bawah, dll.
Anticipation boleh juga dianggap sebagai persiapan/ awalan gerak atau
ancang-ancang. Seseorang yang bangkit dari duduk harus membungkukkan
badannya terlebih dahulu sebelum benar-benar berdiri. Pada gerakan memukul,
sebelum tangan ‘maju’ harus ada gerakan ‘mundur’ dulu
3) Staging
Di dalam mengaplikasikan prinsip animasi ini, bayangkanlah bahwa
setiap gambar dalam animasi kita itu adalah sebuah penampilan di panggung
yang mana kita sebagai directornya harus memastikan bahwa ide cerita dari
setiap detail penampilan harus tersampaikan dengan sempurna pada para
penonton. Hal ini berarti kita harus memastikan bahwa setiap gerakan, ekspresi,
dan mood dari si karakter harus terlihat jelas dan tidak disalahartikan.
 |
| Gambar Contoh Staging |
Dalam dunia animasi, yang paling sering berurusan dengan prinsip ini
adalah storyboarder, karena dia bertugas untuk mempresentasikan ide dalam
bentuk tulisan menjadi shot-shot dalam bentuk gambar, yang mana nantinya
akan menjadi panduan utama bagi animator dalam bekerja.
 |
| Gambar Staging yang baik |
Sekalipun dalam gambar itu, tokoh-tokohnya hanya berupa siluet, tapi kita
bisa mengetahui dengan pasti apa yang sedang mereka kerjakan.Dalam banyak
kasus, seringkali kita hanya perlu untuk mengubah camera angle untuk
mendapatkan siluet yang tepat sekalipun action yang dilakukan sama.
Seperti halnya yang dikenal dalam film atau teater, staging dalam animasi
juga meliputi bagaimana ‘lingkungan’ dibuat untuk mendukung suasana atau
‘mood’ yang ingin dicapai dalam sebagian atau keseluruhan scene.
4) Straight Ahead And Pose to Pose
 |
| Gambar Macam-macam Straight Ahead dan Pose to Pose |
Para animator menggunakan 2 pendekatan umum yang biasanya mereka
pakai dalam menganimasikan, yaitu Straight Ahead dan Pose to Pose.
Straight Ahead
Yang pertama adalah
Straight Ahead Action, yaitu membuat animasi
dengan cara seorang animator menggambar satu per satu,
frame by frame, dari
awal sampai selesai seorang diri. Teknik ini memiliki kelebihan: kualitas gambar
yang konsisten karena dikerjakan oleh satu orang saja. Tetapi memiliki
kekurangan: waktu pengerjaan yang lama.
 |
| Gambar Contoh Straight Ahead |
Straight ahead adalah metode dengan menggambar secara berurutan,
dari gambar pertama, kedua, ketiga, dan seterusnya. Dimana gambar awal
sampai dengan gambar akhir menunjukan satu rangkaian gerakan yang sangat
jelas maksud dan tujuannya. Yang termasuk dalam prinsip ini adalah (dalam
gerakan gambar inbetween/ gambar di antara 2 key pose) perubahan volume,
ukuran, proporsi, bahkan juga bisa berupa gerakan yang lebih liar dan spontan.
Pose to Pose
Yang kedua adalah Pose to Pose, yaitu pembuatan animasi oleh seorang
animator dengan cara menggambar hanya pada
keyframe-keyframe tertentu
saja, selanjutnya in-between atau interval antar keyframe digambar/ dilanjutkan
oleh asisten/ animator lain. Cara yang kedua ini lebih cocok diterapkan dalam
industri karena memiliki kelebihan: waktu pengerjaan yang relatif lebih cepat
karena melibatkan lebih banyak sumber daya.
 |
| Gambar Contoh Pose to Pose |
Dalam Pose to Pose, segala pergerakan sudah diplanning terlebih
dahulu. Jadi, animator telah menyiapkan gerakan-gerakan utamanya (key pose),
kemudian setelah semuanya oke, dia baru melanjutkan dengan detail gerakan
diantara (in-between) masing-masing key pose itu.
5) Follow Through And Overlapping Action
Follow through adalah tentang bagian tubuh tertentu yang tetap bergerak
meskipun seseorang telah berhenti bergerak. Misalnya, rambut yang tetap
bergerak sesaat setelah berhenti berlari.
 |
| Gambar Follow Through |
Konsep dari Follow Through Action adalah bahwa benda-benda yang
saling berhubungan, tidak pernah bergerak bersamaan. Ketika ada 1 benda yang
menjadi 'lead' (benda utama yang bergerak), maka semua benda-benda yang
tersambung dengan benda 'lead' ini akan ikut bergerak tapi tidak secara
bersamaan.
Overlapping action secara mudah bisa dianggap sebagai gerakan salingsilang. Maksudnya, adalah serangkaian gerakan yang saling mendahului
(overlapping). Pergerakan tangan dan kaki ketika berjalan bisa termasuk
didalamnya.
 |
| Gambar contoh Follow through dan Overlaping Action |
6) Slow In And Slow Out
Slow In dan Slow Out menegaskan kembali bahwa setiap gerakan
memiliki percepatan dan perlambatan yang berbeda-beda. Slow in terjadi jika
sebuah gerakan diawali secara lambat kemudian menjadi cepat. Slow out terjadi
jika sebuah gerakan yang relatif cepat kemudian melambat.
Contoh: Dalam gerakan misalnya mengambil gelas. Tangan akan memiliki
kecepatan yang berbeda ketika sedang akan menjamah gelas, dengan ketika
sudah menyentuhnya. Ketika tangan masih jauh dari gelas, tangan akan
bergerak relatif cepat. Sedangkan ketika tangan sudah mendekati gelas, maka
secara refleks tangan akan menurunkan kecepatannya (terjadi perlambatan)
atau dalam konteks ini kita menyebutnya slow out.
 |
| Gambar Skema Slow In dan Slow Out |
Slow In dan Slow Out adalah ilusi untuk membuat percepatan atau
perlambatan (acceleration) sehingga dapat menimbulkan kesan tertentu. Slow In
dan Slow Out ini prinsipnya sama seperti
Gerak Lurus Berubah Beraturan
(GLBB). Oleh karena itu dalam rumus GLBB ada variable a / acceleration yang
dapat bernilai + (percepatan) atau - (perlambatan).
 |
| Gambar Perbedaan animasi normal (kanan) dengan efek slow in/slow out (kiri) |
Dengan menggunakan software animasi sekarang, slow in / slow out
(kadang disebut ease in / ease out) ini bisa kita lakukan dengan hanya klik 1
tombol atau melakukan beberapa adjustment.
Gambar sebelah kiri adalah gambar bola yang jatuh dengan kecepatan
konstan, sedangkan yang kanan adalah bola yang jatuh dengan efek slow in.
Kedua animasi ini juga memiliki jumlah frame atau gambar yang sama.
7) Arch
 |
| Gambar Contoh Archs |
Archs ini akan membuat gerakan animasi kita menjadi lebih alami,
khususnya untuk gerakan manusia dan hewan. Cara berpikir dari prinsip ini
adalah seperti sebuah pendulum. Semua gerakan tangan, kaki, memutar kepala,
dan gerakan bola mata semuanya dilakukan dengan mengikuti sebuah kurva.
Prinsip ini biasanya diaplikasikan pada saat kita membuat inbetweening. Dengan
Arcs, kita bisa membuat dimensi pada gerakan animasi kita, contoh membuat
kepala sedikit menunduk saat menolehkan kepala akan membuat gerakan
tampak lebih alami.
 |
| Gambar Macam-macam Archs |
Dalam animasi, sistem pergerakan tubuh pada manusia, binatang, atau
makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut Arcs.
Hal ini memungkinkan mereka bergerak secara
‘smooth’ dan lebih realistik,
karena pergerakan mereka mengikuti suatu pola yang berbentuk lengkung
(termasuk lingkaran, elips, atau parabola). Pola gerak semacam inilah yang tidak
dimiliki oleh sistem pergerakan mekanik/ robotik yang cenderung patah-patah.
 |
| Gambar Contoh Archs dalam suatu kegiatan |
Dengan membuat garis punggungnya menjadi sebuah kurva, kita dapat
memunculkan persepsi bahwa benda yang diangkat adalah benda yang berat.
8) Secondary Action
Secondary action adalah prinsip dimana ada gerakan sekunder yang
terjadi akibat adanya gerakan utama.
 |
| Gambar Contoh Secondary Action |
Nah, gerakan utamanya adalah orang itu sedang berlari, sedangkan
gerakan sekundernya adalah topi santa clausnya yang bergerak. Jadi topi itu
baru ikut bergerak karena disebabkan oleh gerakan utamanya, inilah yang
dimaksud dengan secondary action.
Secondary action adalah gerakan-gerakan tambahan yang dimaksudkan
untuk memperkuat gerakan utama supaya sebuah animasi tampak lebih realistik.
Secondary action tidak dimaksudkan untuk menjadi ‘pusat perhatian’ sehingga
mengaburkan atau mengalihkan perhatian dari gerakan utama. Kemunculannya
lebih berfungsi memberikan
emphasize untuk memperkuat gerakan utama.
Contoh: Ketika seseorang sedang berjalan, gerakan utamanya tentu adalah
melangkahkan kaki sebagaimana berjalan seharusnya. Tetapi seorang animator
bisa menambahkan secondary action untuk memperkuat kesan hidup pada
animasinya. Misalnya, sambil berjalan ‘seorang’ figur atau karakter animasi
mengayun-ayunkan tangannya atau bersiul-siul. Gerakan mengayun-ayunkan
tangan dan bersiul-siul inilah secondary action untuk gerakan berjalan.
9) Timing
 |
| Gambar Contoh Timing |
Timing adalah prinsip terpenting di dalam animasi. Timing menentukan
berapa gambar yang harus kita buat di antara 2 pose atau yang biasa kita sebut
dengan istilah in-between.
Prinsipnya, semakin banyak inbetween, berarti durasi semakin lama
sehingga action yang sedang dilakukan pun akan semakin panjang juga. Oleh
karena itu, timing chart yang pas akan merepresentasikan persepsi dari action
yang pas pula.
Grim Natwick -seorang animator Disney pernah berkata, “Animasi adalah
tentang timing dan spacing”. Timing adalah tentang menentukan waktu kapan
sebuah gerakan harus dilakukan, sementara spacing adalah tentang
menentukan percepatan dan perlambatan dari bermacam-macam jenis gerak.
Contoh Timing: Menentukan pada detik keberapa sebuah bola yang
meluncur kemudian menghantam kaca jendela.
Contoh Spacing: Menentukan kepadatan gambar (yang pada animasi akan
berpengaruh pada kecepatan gerak) ketika bola itu sebelum menghantam kaca,
tepat menghantam kaca, sesudahnya, atau misalnya ketika bola itu mulai jatuh
ke lantai. Spacing (pengaturan kepadatan gambar) akan mempengaruhi
kecepatan gerak bola, percepatan dan perlambatannya, sehingga membuat
sebuah gerakan lebih realistis.
10) Appeal
Appeal berkaitan dengan keseluruhan look atau gaya visual dalam
animasi. Kita bisa dengan mudah mengidentifikasi gaya animasi buatan Jepang
dengan hanya melihatnya sekilas. Kita juga bisa melihat style animasi buatan
Disney atau Dreamworks cukup dengan melihatnya beberapa saat. Hal ini
karena mereka memiliki appeal atau gaya tersendiri dalam pembuatan karakter
animasi.
 |
| Gambar Contoh Appeal dalam animasi Toy Story |
Appeal adalah tentang bagaimana kita membuat karakter kita menjadi
menarik dan tidak selalu harus yang lucu seperti yang banyak orang pikirkan.
11) Exaggeration
Exaggeration adalah upaya untuk mendramatisir sebuah animasi dalam
bentuk rekayasa gambar yang bersifat hiperbolis. Dibuat untuk menampilkan
ekstrimitas ekspresi tertentu, dan lazimnya dibuat secara komedik. Banyak
dijumpai di film-film animasi sejenis Tom & Jerry, Donald Duck, Doraemon dan
sebagainya.
Contoh: 1) Bola mata Tom yang ‘melompat’ keluar karena kaget, 2) Muka Donald
yang membara ketika marah, 3) Air mata Nobita yang mengalir seperti air terjun
ketika menangis.
 |
| Gambar pose normal dan Exaggeration |
Exaggeration adalah salah satu kekuatan medium animasi. Pada intinya
melebih-lebihkan action, ekspresi atau apapun dalam animasi kita sehingga
terlihat lebih menarik dan lebih cartoon.
 |
| Gambar macam macam exaggeration |
12) Solid Drawing
Menggambar sebagai dasar utama animasi memegang peranan yang
signifikan dalam menentukan -baik proses maupun hasil- sebuah animasi,
terutama animasi klasik. Seorang animator harus memiliki kepekaan terhadap
anatomi, komposisi, berat, keseimbangan, pencahayaan, dan sebagainya yang
dapat dilatih melalui serangkaian observasi dan pengamatan, dimana dalam
observasi itu salah satu yang harus dilakukan adalah: menggambar.
Meskipun kini peran gambar -yang dihasilkan sketsa manual- sudah bisa
digantikan oleh komputer, tetapi dengan pemahaman dasar dari prinsip
‘menggambar’ akan menghasilkan animasi yang lebih ‘peka’.
 |
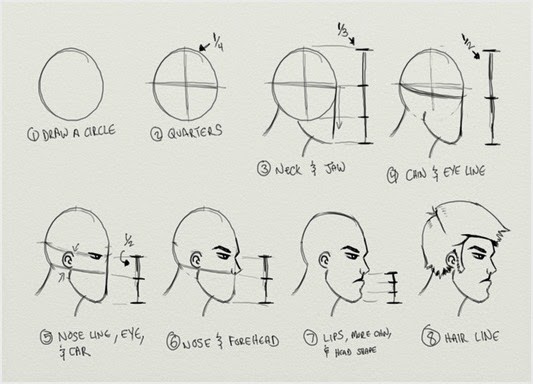
| Gambar Step by step Solid Drawing |
Solid Drawing adalah kemampuan untuk menggambar karakter dalam
berbagai angle sehingga karakter tersebut terlihat bervolume dan konsisten
dalam setiap frame animasi.Segala atribut seperti mata, pakaian, aksesoris, dan
apapun yang menempel dengan si karakter tetap konsisten letak dan bentuknya.
 |
| Gambar Contoh-contoh Solid Drawing |
 |
| Gambar Solid Drawing dalam pergerakan tangan |
Solid drawing berbeda dengan 'detailed drawing' dan 'realistic drawing',
solid drawing lebih menekankan pada bagaimana karakter tersebut bisa dengan
baik dianimasikan dalam ruang 3D